Laporan
Pratikum
Pemograman
Perangkat Bergerak
Pertemuan
Ke 7
Dosen
Pembimbing : Sri Nofri Wihandari S.Pd
Disusun
Oleh :
Asrini
15214005
Akademi
Komunitas Negeri Padang Pariaman
Fakultas
Teknik
Universitas
Negeri Padang
Teknik
Elektronika
2016
USER INTERFACE
Layout Manager
Untuk meletakan komponen (view)
pada layar, android menggunakan layout manager. Karena ukuran layar device
Android sangat beragam, tidak ada peletakan posisi widget secara akurat per
pixel.
Terdapat empat jenis layout
manager yang memiliki fungsi
masing-masing. LinearLayout, TableLayout, RelativeLayout dan FrameLayout.
Berikut akan dibahas lebih rinci untuk setiap layout.
1. RelativeLayout
RelativeLayout mengatur posisi
secara relatif berdasarkan posisi widget yang lain atau parentnya. Sebagai
contoh, dua widget pada gambar di bawah. EditText posisinya relatif terhadap
textView nama.
Langkah Kerja :
Sesuaikan source
code file main.xml seperti yang terlihat pada gambar:
2. TableLayout
Untuk memilih layout manager, selain dengan cara manual dapat juga ditentukan membuat layout (File à New à Other à Android XML Layout File).TableLayout meletakan komponen dalam bentuk tabel (baris dan kolom), mirip seperti Table yang digunakan di HTML. Pengguna mendefinisikan baris dengan tag <TableRow> dan sistem secara otomatis mendefinisikan kolomnya.
Langkah Kerja :
Sesuaikan source
code file main.xml seperti yang terlihat pada gambar:
Jalankan, maka akan tampil seperti gambar berikut:
3. Frame Layout
Framelayout digunakan untuk
menampilkan satu komponen dalam satu layar. Jika ada lebih dari satu widget,
maka akan ditampilkan secara bertumpuk, walaupun posisi widget dapat diatur
dengan gravity. Layout lain bias
ditambahkan sebagai child di dalam frame layout.
Contoh untuk deklarasi berikut
menampilkan dua ImageView (pastikan file image telah disimpan di direktori
[project]/res/drawable-mdpi ). Pada contoh berikut, nama file photonya adalah Rini.
Langkah Kerja :
Sesuaikan source code file main.xml seperti yang terlihat pada gambar:
Jalankan, maka akan tampil seperti gambar berikut:
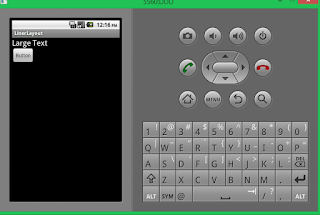
4. LinearLayout
Sesuai dengan namanya, linear
layout menyimpan widget dalam satu baris atau satu kolom (tergantung
orientasinya).
Langkah Kerja :
Sesuaikan source code file main.xml seperti yang terlihat pada gambar:
Jalankan, maka akan tampil seperti gambar berikut:
5. ScrollView
Dengan scrollview, layout seolah-olah memiliki layar yang lebih
luas. Pengguna dapat melakukan scroll. Scrollview hanya mempunyai satu child
dan umumnya adalah LinearLayout.
Scrollview hanya dapat melakukan vertical scrolling, gunakan
HorizontalScrollView untuk layout yang dapat discroll secara horizontal.Jangan gunakan Listview bersama
layout ini karena listview telah memiliki mekanisme scrolling tersendiri.
Langkah Kerja :
Sesuaikan source code file main.xml seperti yang terlihat pada gambar:
Jalankan, maka akan tampil seperti gambar berikut:
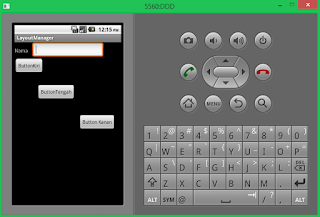
6. Kombinasi Layout
Kombinasi beberapa layout dalam
satu activity dalam dilakukan. Contoh berikut menggunakan linearlayout yang memiliki
dua anak yaitu relativelayout dan
tablelayout.
Langkah Kerja :
Sesuaikan source code file main.xml seperti yang terlihat pada gambar:
Jalankan, maka akan tampil seperti gambar berikut:
Latihan Layout
Berdasarkan latihan pada pembuatan program yang me-link-kan 2 halaman dan
latihan pada pengambilan input dari komponen edit text, maka buatlah sebuah
program yang terdiri dari 2 halaman yang terdiri dari:
-
Halaman
pertama adalah halaman yang menyediakan
fasilitas bagi pengguna untuk menginputkan nama mahasiswa beserta nilai untuk 2
buah matakuliah dimana nilai tersebut terdiri dari nilai UTS.
-
Sedangkan
halaman kedua menampilkan hasil inputan sesuai dengan yang diinputkan pada
halaman pertama, akan tetapi, hasil pengaturan tampilannya sesuai dengan
tampilan pada latihan Kombinasi Layout.
1. Source code pada main.xml
2.Source Code pada hal.xml
3. Source Code pada Activity
4. Jika dijalankan maka hasilnya seperti ini, Masukkan Nama Mahasiswa dan Nilai pada setiap matakuliah
5.Jika diklik tombol Button pada program saya maka hasilnya seperti :
Hal itu menunjukkan bahwa program pada halaman selanjuttnya EROR.
6. Seharusnya hasilnya sama seperti pada project Kombinasi :
Selesai....






















Tidak ada komentar:
Posting Komentar